Underrated Ideas Of Info About How To Build Html Table

Steps to create the table:
How to build html table. <<strong>html</strong>> html table by duomly . Export fit to simulink lookup table. Table background to style html tables is out (but css is in) was used to specify the url of an image to be set as the background for an html table.
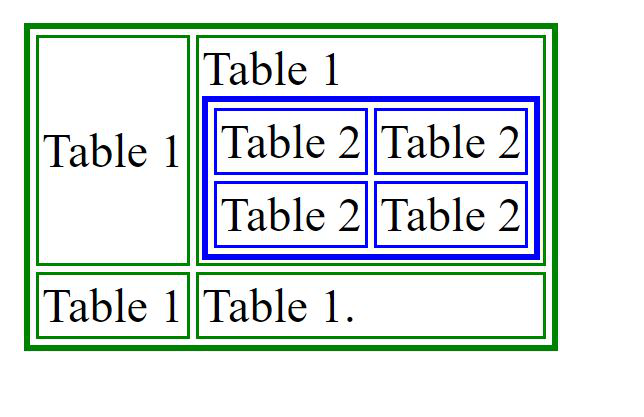
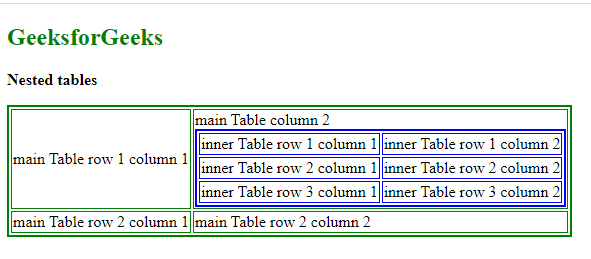
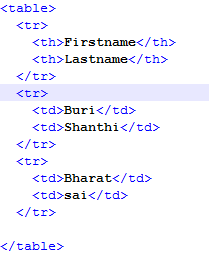
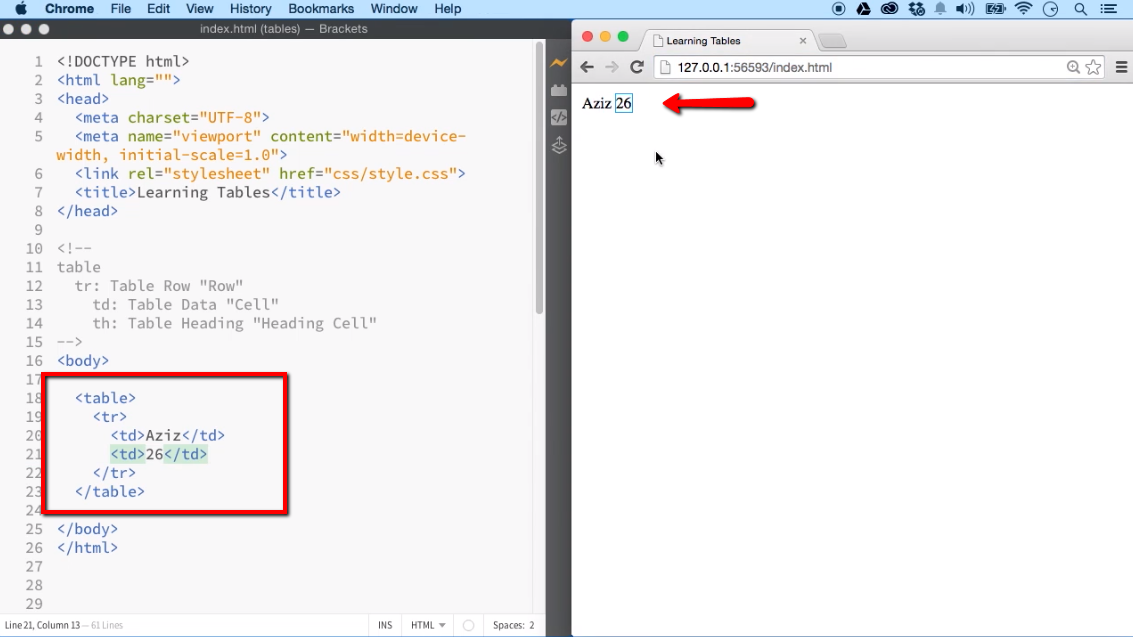
Now, let us take a look at a basic code you can write to create a table. Inside the opening and closing body tags create the table tags <<strong>table</strong>> </<strong>table</strong>>. A table consist of rows and columns, which can be set using one or more , , and elements.</strong> a table row is defined by the.</p>
Go back to the top of the page and place your cursor where you would like to insert your table of contents. Go to insert > table of contents and select the style. First, create a table with a hyperlink.
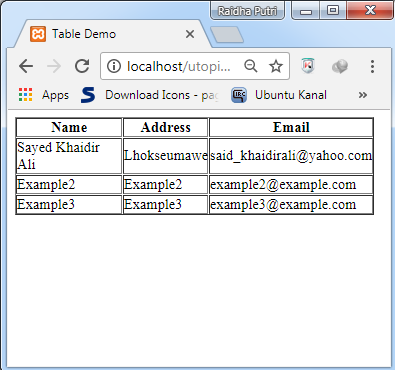
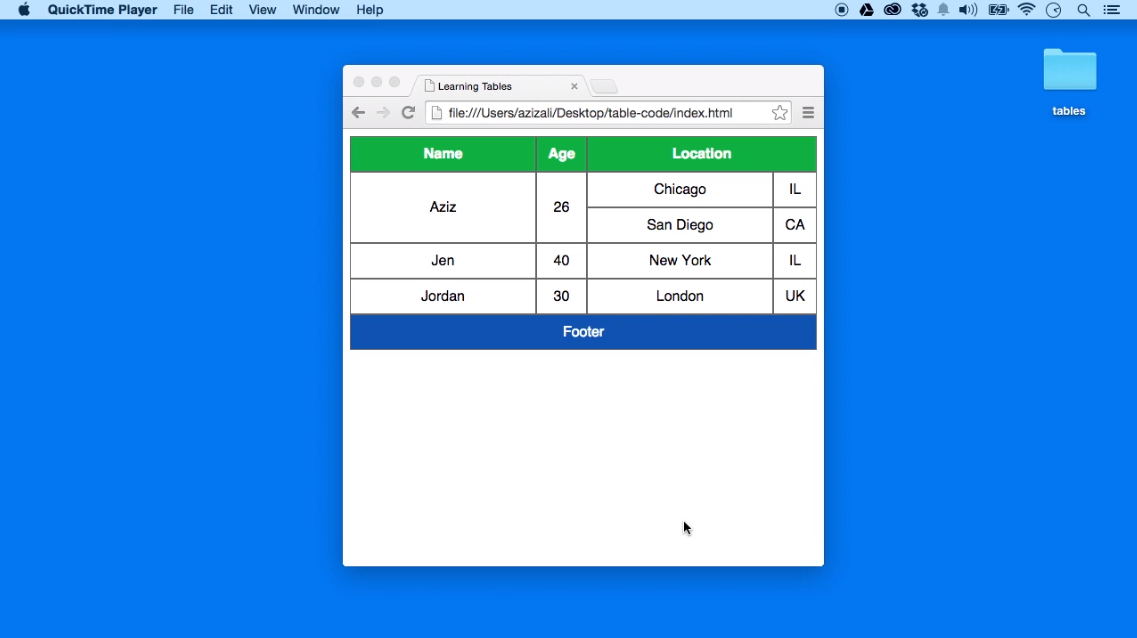
Table cell.</strong> thus, we can create a simple html table as such:.</p> Each table row is defined with the “tr” tag. In this tutorial we learn how to code html tables and add basic styling with css.
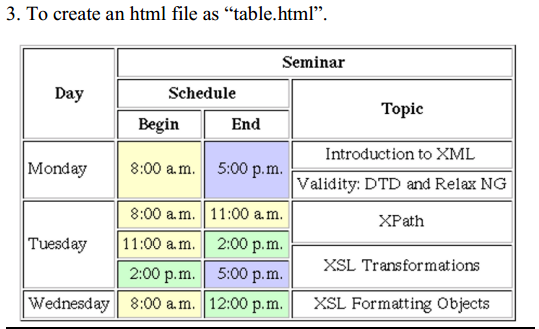
Start creating a simple html file structure with the table structure inside like in the code below: To create a table in html you will need to use tags. An html table is defined with the “table” tag.
A raw basic html table only consists of 3 elements. The process of creating an html table is simple and straightforward. Now, place the cursor at the point.








![Create Html Tables Easily [Tutorial] | Online File Conversion Blog](https://blog.online-convert.com/wp-content/uploads/2019/01/OC_ExcelToHtml_HTMLTable.png)